Markdown基礎語法整理
1. 標題
使用atx形式
atx形式是使用#號,在行首插入1到6個#,分別對應標題1到6階,如:
1 | # H1 |
顯示結果如下:
使用Setext形式
Setext形式是用=(第一級標題)和-(第二級標題)符號來表式,如:
1 | A First Level Header |
顯示結果如下:

任何數量的=和-效果都相同,如:
1 | <!-- 下面三行輸出效果都一樣 --> |
顯示結果如下:
2. 段落字型格式
字體
Markdown使用星號(*)和底線(_)作為標記符號,一個符號為包圍為斜體,兩個符號包圍為粗體,三個符號包圍為斜體加粗體,如:
1 | *斜體文字* |
顯示結果如下:
分隔線
可以在一行中用三個或以上的星號、減號、底線來建立一個分隔線,行內不能有其他東西,但可接受空白。
1 | *** |
顯示結果如下:
刪除線
可在文字前後加上波浪線~~。
1 | ~~This is a dividing line.~~ |
顯示結果如下:This is a dividing line.
底線
底線可用HTML的<u>標籤來實現。
1 | <u>This is a underline.</u> |
顯示結果如下:
This is a underline.
程式碼
可以用反引號(`)包起來,例如:
1 | 使用`print()`函式來輸出 |
顯示結果如下:
3. 註腳(footnote)
可使用以下語法來寫註腳:
1 | [^註腳標籤] |
範例:
1 | Google[^Google] |
顯示結果如下:
4. 註解
可使用HTML的註解標籤<!--與-->將要註解的文字包起來。
1 | 這不是註解 |
註解的部分將不會看到,顯示結果如下:
5. 清單列表
無序清單
無序清單使用星號(*)、加號(+)或減號(-)作為標記。
1 | * 無序清單1 |
顯示結果如下:
有序清單
有序清單使用數字+句號(.)+空白來表示。
1 | 1. 有序清單1 |
或是
1 | 1. 有序清單1 |
或甚至是
1 | 1. 有序清單1 |
輸出的結果都是:
但需注意,清單標記上使用的數字,雖然並不會影響輸出的數字順序,但會以第一個數字往後自動排序。
1 | 3. 有序清單1 |
輸出的結果會是:
6. 引言
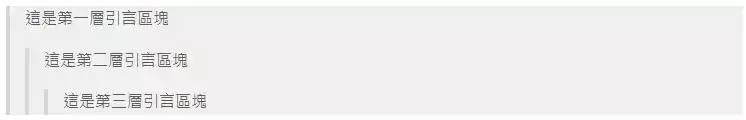
引言區塊是在段落開頭用 > + 空白來表示,例如:
1 | > 第一層引言區塊 |
顯示結果如下:
7. 超連結
簡易超連結
在網址前後加上<和>符號,例如:
1 | <https://www.google.com> |
顯示如下:
超連結
使用[ + 超連結文字 + ] + ( + 超連結網址 + )此語法,例如:
1 | [這是Google超連結](https://www.google.com) |
顯示如下:
8. 圖片
語法與超連結類似,前面再加上一個驚嘆號(!),語法如下:
1 |  |
例如:
1 |  |
9. 圖片超連結
語法如下:
1 | [](連結網址) |
例如:
1 | [](https://chingsoo.github.io) |
10. 程式碼區塊
語法:
1 | ```程式類型 |
例如:
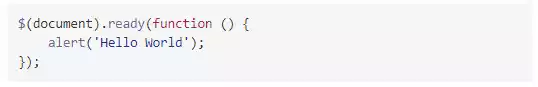
1 | ```javascript |
顯示結果如下:
程式碼區塊支援的語言種類
11. 表格
使用|來分隔不同的單元格,使用-來分隔標題和表格內容,-的數量不影響輸出的結果。
表格對齊方式:
-預設值:-標題和內容置左:-:標題和內容置中-:標題和內容置右
1 | | 欄位1 | 欄位2 | 欄位3 | 欄位4| |
顯示結果如下:
12. 勾選框 (CheckBox)
勾選的項目以x標記,大小寫都可以。
1 | - [x] 選項1 |
顯示結果如下:
13. 跳脫字元
Markdown可以利用反斜線\來插入一些在語法中有其他意義的符號,如:
1 | **這是粗體文字** |
顯示結果如下:
以下符號可用跳脫字元來Markdown支援在下面這些符號前面加上反斜線來幫助插入普通的符號:
1 | \ 反斜線 |